عندما تخطط لتعلم تصميم الويب ، فإن أول شيء يجب أن تتذكره هو أن تصميم مواقع الويب يشبه إلى حد بعيد تصميم الطباعة. الأساسيات كل نفس. تحتاج إلى فهم المساحة والتخطيط ، وكيفية التعامل مع الخطوط والألوان ، ووضعها معًا بطريقة توفر رسالتك بشكل فعال.دعونا نلقي نظرة على العناصر الرئيسية التي تدخل في تصميم الويب للتعلم. هذا مورد جيد للمبتدئين ، ولكن حتى المصممين ذوي الخبرة قد يكونون قادرين على صقل بعض المهارات مع هذه النصيحة. تصميم الويب الجيد هو نفس التصميم الجيد بشكل عام. إذا فهمت ما يجعل التصميم شيء جيد ، فستتمكن من تطبيق هذه القواعد على مواقع الويب الخاصة بك. العناصر الأكثر أهمية في تصميم الويب هي التنقل الجيد ، والصفحات الموجزة والفعالة ، وروابط العمل ، والأهم من ذلك ، حسن القواعد والتهجئة. ضع هذه الأمور في اعتبارك عند إضافة الألوان والرسومات وسيكون موقعك على الويب بداية رائعة. يعتقد الكثير من الناس أن تصميم صفحة الويب هو التصميم ، وبطرق عديدة. التخطيط هو الطريقة التي يتم بها وضع العناصر على الصفحة ، فهي أساسك للصور والنص والملاحة وما إلى ذلك. يختار العديد من المصممين عمل تخطيطاتهم باستخدام CSS. يمكن استخدامه أيضًا لعناصر مثل الخطوط والألوان والأنماط المخصصة الأخرى. يساعد ذلك على ضمان ميزات متسقة وسهلة الإدارة عبر موقعك الإلكتروني بأكمله. أفضل جزء في استخدام CSS هو أنه عندما تحتاج إلى تغيير شيء ما ، يمكنك فقط الانتقال إلى CSS وتغييره في كل صفحة. إنه حقاً رائع ويمكن أن يؤدي تعلم استخدام CSS إلى توفير وقتك وبضعة متاعب. في عالم اليوم عبر الإنترنت ، من المهم جدًا التفكير في تصميم الويب سريع الاستجابة (RWD) أيضًا. يتمثل التركيز الرئيسي لـ RWD في تغيير التنسيق بناءً على عرض الجهاز الذي يعرض الصفحة. ضع في اعتبارك أن الزوار سيشاهدونه على أجهزة سطح المكتب ، والهواتف ، والأجهزة اللوحية من جميع الأحجام ، لذلك هذا أكثر أهمية من أي وقت مضى. الخطوط هي الطريقة التي يبدو النص الخاص بك على صفحة ويب. هذا عنصر حيوي لأن معظم صفحات الويب تحتوي على كميات كبيرة من النص. عندما تفكر في التصميم ، تحتاج إلى التفكير في كيفية ظهور النص على المستوى الجزئي (خط الحروف ، عائلة الخطوط ، إلخ) بالإضافة إلى المستوى الكلي (كتل تحديد النص وتعديل الحجم شكل النص). من المؤكد أنها ليست بسيطة مثل اختيار الخط وستساعدك بعض النصائح على البدء. اللون في كل مكان. إنها الطريقة التي نرتدي بها عالمنا وكيف نرى الأشياء. اللون له معنى يتجاوز "الأحمر" أو "الأزرق" واللون عنصر تصميم مهم. إذا كنت تفكر في ذلك ، فإن كل موقع يحتوي على نظام ألوان. فهي تضيف إلى هوية العلامة التجارية للموقع وتتدفق في كل صفحة بالإضافة إلى مواد تسويقية أخرى. يعد تحديد نظام الألوان خطوة حيوية في أي تصميم ويجب أن يتم النظر فيه بعناية. الرسومات هي الجزء الممتع في بناء صفحات الويب. كما يقول المثل "إن الصورة تساوي 1000 كلمة" وهذا صحيح أيضًا في تصميم الويب. إن الإنترنت هو عبارة عن صور ورسومات مرئية بصرية فائقة ويمكن أن تضيف إلى مشاركة المستخدم. على عكس النصوص ، تواجه محركات البحث صعوبة في معرفة ما هي الصورة ما لم تعطها تلك المعلومات. لهذا السبب ، يمكن للمصممين استخدام سمات علامة IMG مثل علامة ALT لتضمين هذه التفاصيل المهمة. التنقل هو كيف يتنقل الزوار من صفحة إلى أخرى. ويوفر الحركة ويعطي الزوار الفرصة للعثور على عناصر أخرى من موقعك. تحتاج إلى التأكد من أن بنية موقع الويب الخاص بك (بنية المعلومات) منطقية. كما يجب أن يكون من السهل العثور عليه وقراءته حتى لا يضطر الزوار إلى الاعتماد على وظيفة البحث. يتمثل الهدف النهائي في أن التنقلات والروابط المضمنة تساعد الزائرين على استكشاف موقعك. وكلما طالت مدة الاحتفاظ بها ، زادت احتمالية حصولك على شراء ما تبيعه. معظم مصممي الويب يفضلون العمل في WYSIWYG أو محررين "ما تراه هو ما تحصل عليه". هذه توفر واجهة مرئية للتصميم وتتيح لك التركيز بشكل أقل على ترميز HTML. يمكن أن يمثل اختيار برنامج تصميم الويب الصحيح تحديًا. يفضل العديد من المصممين Adobe Dreamweaver لأنه سهل الاستخدام ويتضمن كل ميزة تحتاج إليها. إلا أنه يأتي بتكلفة ، ولكن هناك نسخة تجريبية مجانية متاحة. قد يرغب المبتدئون في النظر في برامج تحرير الويب المجانية أو عبر الإنترنت. هذه تسمح لك أن تشغل في تصميم الويب وتبني بعض الصفحات المدهشة بتكلفة بسيطة أو بدون تكلفة. عناصر التصميم الجيد

كيفية تخطيط صفحة ويب
الخطوط وطباعة
نظام ألوان موقع الويب الخاص بك
إضافة الرسومات والصور
لا الخصم الإنتقال
تصميم برامج الويب
تعلم أساسيات تصميم الويب
مسار تعلم تصميم المواقع ( Web Design ) في العام 2019 (قد 2025)
جدول المحتويات:
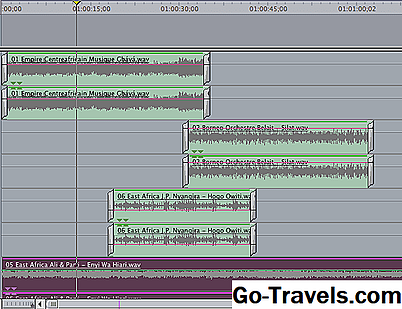
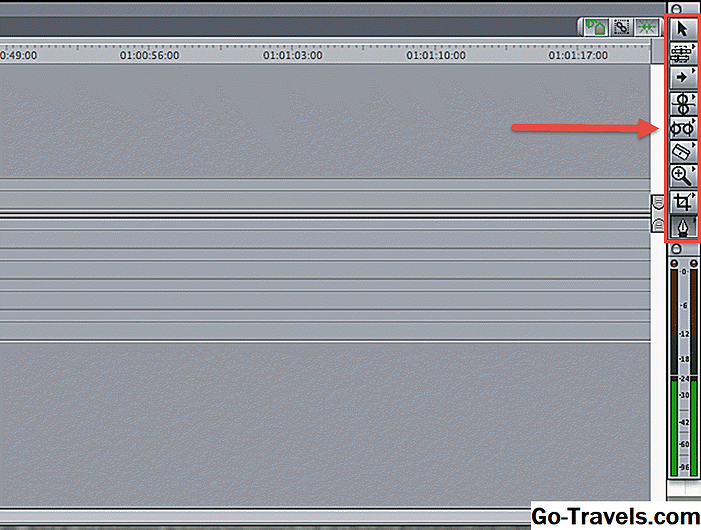
Final Cut Pro 7 دروس - تعلم الصوت أساسيات تحرير الصوت

سيعلمك الجزء الأول من هذا البرنامج التعليمي أساسيات تحرير الصوت في FCP 7.
البرنامج التعليمي FCP 7 - تعلم أساسيات التحرير مع FCP 7

يلتزم هذا البرنامج التعليمي بالأساسيات عن طريق إعطاء تعليمات خطوة بخطوة لعمليات التحرير الأساسية في FCP 7.
تعلم أساسيات HTML لموقع الويب الخاص بك

تعلم HTML الأساسي لموقعك على الويب هنا. إذا كنت ترغب في إنشاء موقع ويب جيد بالفعل ، فإنك تحتاج إلى تعلم HTML الأساسي.




