يعمل Dreamweaver على تسهيل إنشاء القوائم المنسدلة لموقع الويب الخاص بك. ولكن مثل جميع أشكال HTML يمكن أن تكون صعبة بعض الشيء. سيرشدك هذا البرنامج التعليمي خلال خطوات إنشاء قائمة منسدلة في Dreamweaver.
Dreamweaver Jump القوائم
كما يوفر Dreamweaver 8 معالجًا لإنشاء قائمة انتقال للتنقل في موقع الويب الخاص بك. بخلاف القوائم المنسدلة الأساسية ، ستقوم هذه القائمة بالفعل بعمل شيء عند الانتهاء. لن تضطر إلى كتابة أي JavaScript أو CGI للحصول على نموذج المنسدلة للعمل. يوضح هذا البرنامج التعليمي أيضًا كيفية استخدام معالج Dreamweaver 8 لإنشاء قائمة انتقال.
أولا ، قم بإنشاء النموذج

ملاحظة مهمة حول نماذج HTML و Dreamweaver:
باستثناء معالجات خاصة مثل قائمة الانتقال ، لا يساعدك Dreamweaver في جعل أشكال HTML "تعمل". لهذا تحتاج إلى CGI أو JavaScript. يرجى الاطلاع على برنامجي التعليمي إنشاء نماذج HTML العمل لمزيد من المعلومات.
عندما تقوم بإضافة قائمة منسدلة إلى موقع الويب الخاص بك ، فإن أول شيء تحتاج إليه هو نموذج لإحاطة به. في Dreamweaver ، انتقل إلى القائمة إدراج وانقر فوق نموذج ، ثم اختر "نموذج".
02 من 20عرض النماذج في Design View

يعرض Dreamweaver موقع النموذج الخاص بك بشكل مرئي في طريقة عرض التصميم ، بحيث تعرف مكان وضع عناصر النموذج الخاصة بك. هذا أمر مهم ، لأن علامات القائمة المنسدلة غير صالحة (ولن تعمل) خارج عنصر النموذج. كما ترى في الصورة ، فإن النموذج هو الخط المنقط باللون الأحمر في عرض التصميم.
03 من 20اختر القائمة / القائمة

تسمى القوائم المنسدلة بعناصر "قائمة" أو "قائمة" في Dreamweaver. لذلك لإضافة واحدة إلى النموذج الخاص بك ، تحتاج إلى الانتقال إلى القائمة "نموذج" في القائمة "إدراج" واختيار "قائمة / قائمة". تأكد من أن المؤشر كان داخل الخط الأحمر المنقط في مربع النموذج.
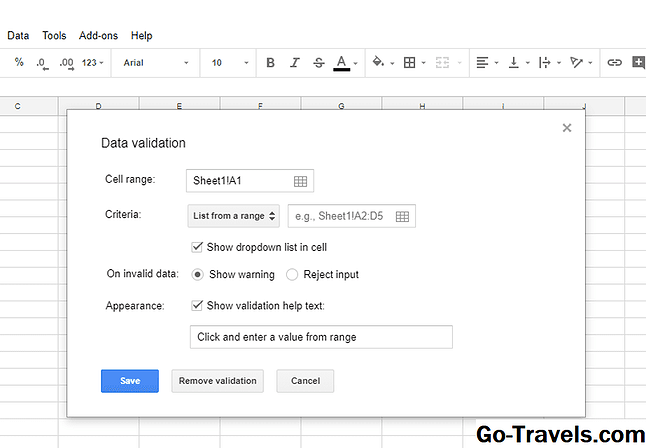
04 من 20نافذة خيارات خاصة

في خيارات Dreamweaver ، توجد شاشة في Accessibility. اخترت أن تظهر لي Dreamweaver جميع سمات إمكانية الوصول. وهذه الشاشة هي نتيجة لذلك. النماذج هي المكان الذي تقع فيه العديد من مواقع الويب في سهولة الوصول إليها ، ومن خلال ملء هذه الخيارات الخمسة ، ستصبح القوائم المنسدلة متاحة لك على الفور.
05 من 20استمارة الوصول

خيارات إمكانية الوصول هي:
ضع الكلمة المناسبة
هذا هو اسم الحقل. سيظهر كنص بجوار عنصر النموذج الخاص بك.اكتب ما تريد الاتصال به من القائمة المنسدلة. يمكن أن يكون هذا السؤال أو العبارة القصيرة التي ستجيبها القائمة المنسدلة. يتضمن HTML علامة تسمية لتحديد تصنيفات النماذج الخاصة بك إلى المستعرض. تتمثل اختياراتك في التفاف القائمة المنسدلة ونص التسمية مع العلامة ، لاستخدام السمة "for" على علامة التسمية لتحديد علامة النموذج التي تشير إليها ، أو عدم استخدام علامة التسمية على الإطلاق.أفضّل استخدام السمة ، حيث إذا كنت بحاجة إلى نقل التسمية لسبب ما ، فستظل مرتبطة بحقل النموذج الصحيح. يمكنك وضع العلامة الخاصة بك قبل أو بعد القائمة المنسدلة. هذا هو المفتاح الذي يمكن استخدامه مع مفاتيح Alt أو Option للوصول مباشرةً إلى حقل النموذج هذا. هذا يجعل من السهل استخدام النماذج الخاصة بك دون الحاجة إلى الماوس. هذا هو الترتيب الذي يجب الوصول إليه في حقل النموذج عند استخدام لوحة المفاتيح للجدولة عبر صفحة الويب. عندما تقوم بتحديث خيارات إمكانية الوصول ، انقر فوق "موافق". بمجرد عرض القائمة المنسدلة في عرض تصميم Dreamweaver ، ستحتاج إلى إضافة العناصر المختلفة إليها. حدد أولاً القائمة المنسدلة بالنقر فوقها. سيقوم Dreamweaver بوضع خط منقط آخر حول القائمة المنسدلة فقط ، لإظهار أنك قمت بتحديده. ستتغير قائمة الخصائص إلى خصائص القائمة / القائمة لتلك القائمة المنسدلة. هناك يمكنك إعطاء القائمة الخاصة بك معرف (حيث تقول "حدد") ، وتقرر ما إذا كنت تريد أن تكون لليس أو قائمة ، وإعطائها فئة نمط من ورقة الأنماط الخاصة بك ، وتعيين القيم إلى القائمة المنسدلة. يستدعي Dreamweaver قائمة منسدلة بالقائمة أي قائمة منسدلة تسمح بتحديد واحد فقط. تسمح "القائمة" بخيارات متعددة في القائمة المنسدلة ويمكن أن تكون أكثر من عنصر واحد مرتفع. إذا كنت تريد أن تكون القائمة المنسدلة عبارة عن عدة أسطر عالية ، فعليك تغييرها إلى نوع "قائمة" وترك مربع "التحديدات" بدون تحديد. لإضافة عناصر جديدة إلى القائمة ، انقر فوق الزر "قائمة القيم …". هذا سيفتح النافذة المذكورة أعلاه. اكتب تسمية البند الخاص بك في المربع الأول. هذا هو ما سيتم عرضه على الصفحة. إذا تركت القيمة فارغة ، فهذا هو أيضًا ما سيتم إرساله في النموذج. انقر فوق رمز زائد لإضافة المزيد من العناصر. إذا كنت ترغب في إعادة ترتيبها في مربع القائمة ، فاستخدم السهمين لأعلى ولأسفل على اليمين. كما ذكرت في الخطوة 8 ، إذا تركت القيمة فارغة ، فسيتم إرسال التسمية إلى النموذج. ولكن يمكنك إعطاء كل قيم العناصر الخاصة بك - لإرسال معلومات بديلة إلى النموذج الخاص بك. سوف تستخدم هذا الكثير لأشياء مثل القوائم قفزة وارتباط تشعبي. يتم عرض صفحات الويب الافتراضية لعرض العنصر المنسدل لأيهما أولاً كبند افتراضي. ولكن إذا كنت تريد تحديد عنصرًا مختلفًا ، فقم بتمييزه في المربع "تم تحديده مبدئيًا" في القائمة "خصائص". بمجرد الانتهاء من تحرير الخصائص ، سيعرض Dreamweaver قائمة منسدلة مع تحديد القيمة الافتراضية. إذا قمت بالتبديل إلى طريقة عرض التعليمات البرمجية ، يمكنك مشاهدة أن Dreamweaver يضيف قائمة منسدلة بكود نظيف للغاية. السمات الإضافية الوحيدة هي تلك التي أضفناها مع خيارات إمكانية الوصول. الشفرة كلها مزخرفة وسهلة القراءة والفهم. بل إنه يضع السمة المحددة = "المحددة" لأنني أخبرت Dreamweaver بأنني افتقد كتابة XHTML. إذا قمت بحفظ المستند وعرضه في متصفح ويب ، يمكنك أن ترى أن القائمة المنسدلة تبدو كما لو كنت تتوقعها. القائمة التي أنشأناها أعلاه تبدو جيدة ، لكنها لا تفعل أي شيء. لكي تتمكن من القيام بشيء ما ، تحتاج إلى إعداد إجراء نموذج في النموذج نفسه. لحسن الحظ ، لدى Dreamweaver نموذج قائمة منسدلة مضمن يمكنك استخدامه على الفور على موقعك دون الحاجة إلى معرفة المزيد عن النماذج أو CGIs أو البرمجة النصية. إنها تسمى قائمة الانتقال السريع. تقوم قائمة Jumpweaver Jump بإعداد قائمة منسدلة تتضمن أسماء وعناوين URL. ثم يمكنك اختيار عنصر في القائمة وسيتم نقل صفحة الويب إلى ذلك الموقع ، تمامًا كما لو كنت قد نقرت على رابط. انتقل إلى قائمة "إدراج" واختر "نموذج" ثم "قائمة الانتقال السريع". على عكس القائمة المنسدلة القياسية ، تفتح قائمة الانتقال إطارًا جديدًا لتسمية عناصر القائمة وإضافة تفاصيل حول كيفية عمل النموذج. بالنسبة إلى العنصر الأول ، غيِّر النص "بدون عنوان 1" إلى ما تريد أن تقرأه وأضف عنوان URL الذي يجب أن ينتقل إليه الرابط. انقر على عنصر الإضافة لإضافة عنصر جديد إلى قائمة الانتقال. أضف أكبر عدد تريده من العناصر. بمجرد إضافة جميع الروابط التي تريدها ، يجب عليك اختيار الخيارات المتاحة أمامك: إذا كان لديك مجموعة إطارات ، فيمكنك فتح الارتباطات في إطار مختلف. أو يمكنك تغيير خيار النافذة الرئيسية إلى هدف خاص بحيث يتم فتح عنوان URL في نافذة جديدة أو في مكان آخر. امنح قائمتك معرفًا فريدًا للصفحة. هذا مطلوب حتى يعمل البرنامج النصي بشكل صحيح. كما يتيح لك الحصول على قوائم قفزات متعددة في شكل واحد - فقط اعطهم أسماء مختلفة. أرغب في تحديد هذا لأن البرنامج النصي لا يعمل في بعض الأحيان عندما تتغير القائمة. كما أنها أكثر سهولة. حدد هذا إذا كان لديك مطالبة مثل "Select one" كأول عنصر قائمة. سيضمن هذا أن هذا العنصر يبقى افتراضيًا على الصفحة. تمامًا كما في القائمة الأولى ، يقوم Dreamweaver بإعداد قائمة الانتقال الخاصة بك في طريقة عرض التصميم مع العنصر الافتراضي المرئي. يمكنك بعد ذلك تعديل القائمة المنسدلة كما تفعل مع أي قائمة أخرى. إذا قمت بتحريره ، تأكد من عدم تغيير أي معرفات على العناصر ، وإلا قد لا يعمل البرنامج النصي. سيؤدي حفظ الملف وضرب F12 إلى عرض الصفحة في المتصفح المفضل لديك. هناك يمكنك تحديد خيار ، انقر فوق "الذهاب" وتعمل قائمة القفزة! قلم المدقة
موضع
مفتاح الوصول
مؤشر علامة التبويب
اختر القائمة

خصائص القائمة

ما هو الفرق بين القائمة والقائمة؟
إضافة عناصر قائمة جديدة

إضافة المزيد وإعادة الترتيب

إعطاء جميع العناصر القيم

اختر الافتراضي

انظر قائمتك في Design View

انظر قائمتك في عرض الكود

حفظ وعرض في المتصفح

لكنها لا تفعل أي شيء …

نافذة القائمة قفزة

إضافة عناصر إلى قائمة الانتقال الخاصة بك

خيارات القائمة الانتقال

فتح عناوين URL في
اسم القائمة
إدراج زر الانتقال بعد القائمة
حدد العنصر الأول بعد تغيير عنوان URL
الانتقال عرض تصميم القائمة

الانتقال إلى القائمة في المتصفح